728x90
반응형
우선 하단탭은 3개~5개의 제한이 있고 상단탭은 2개 이상이라고 합니다.
자세한 사항은 아래의 사이트를 참조해보세요.
https://brunch.co.kr/@gdw0809/2
탭의 위치를 고민하는 사람들을 위하여
상단 탭 vs 하단 탭 | 안드로이드는 두 종류의 탭을 제공합니다. 상단 탭(Tabs)와 하단 탭(Bottom navigation)입니다. 둘은 형태와 용도가 유사하기에 우리를 항상 고민에 빠뜨립니다. 앱을 만들 때 상단
brunch.co.kr
매우 깔끔하게 정리해주셨네요.

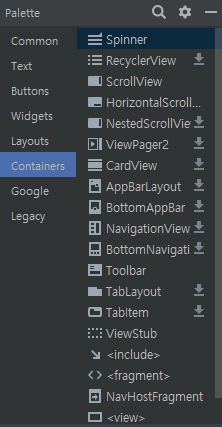
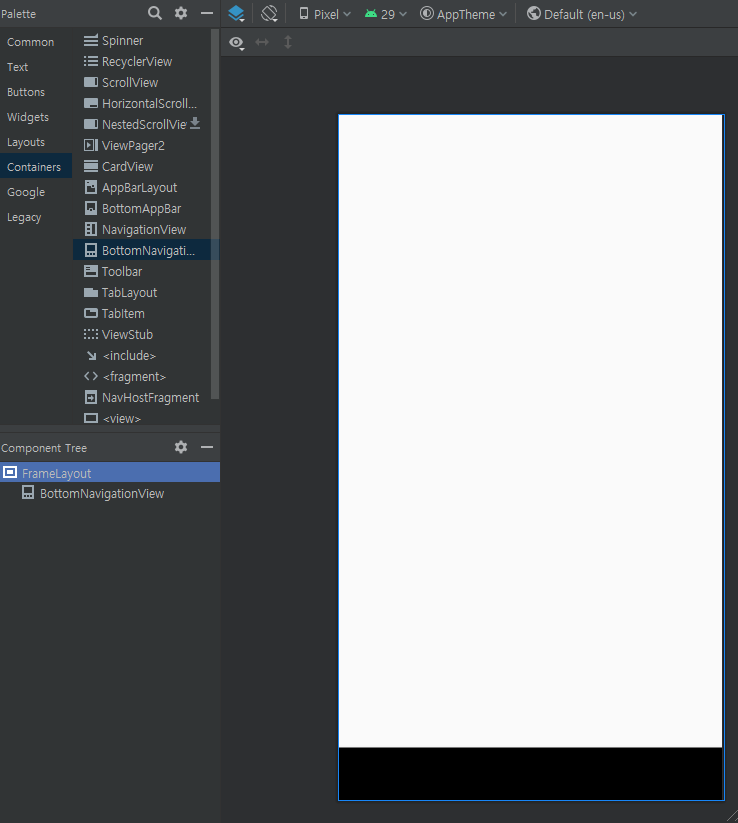
BottomNavigation을 추가해줍니다.

XML 소스
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<com.google.android.material.bottomnavigation.BottomNavigationView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom" />
</FrameLayout>
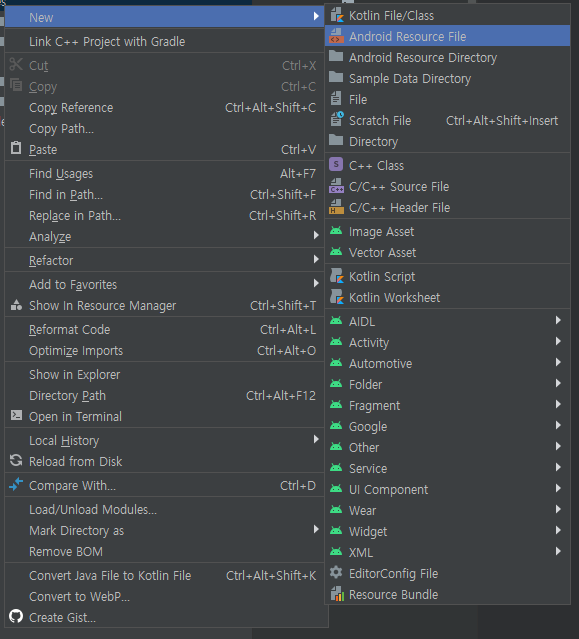
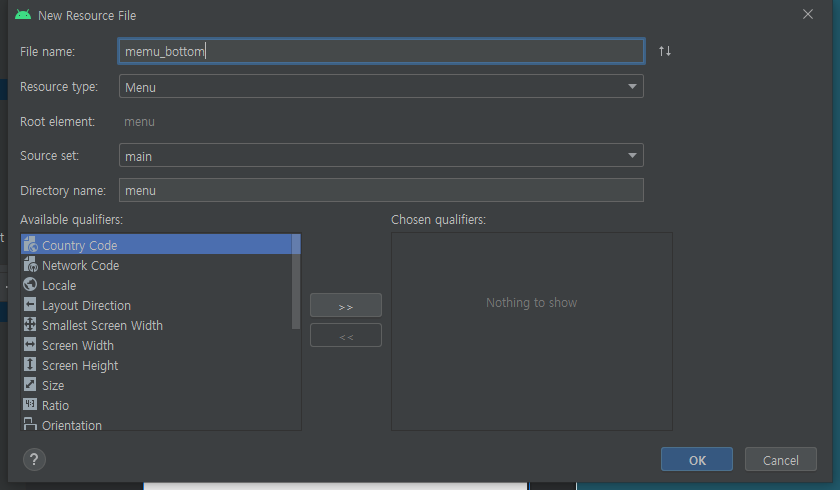
그 다음 리소스 파일을 추가합니다.


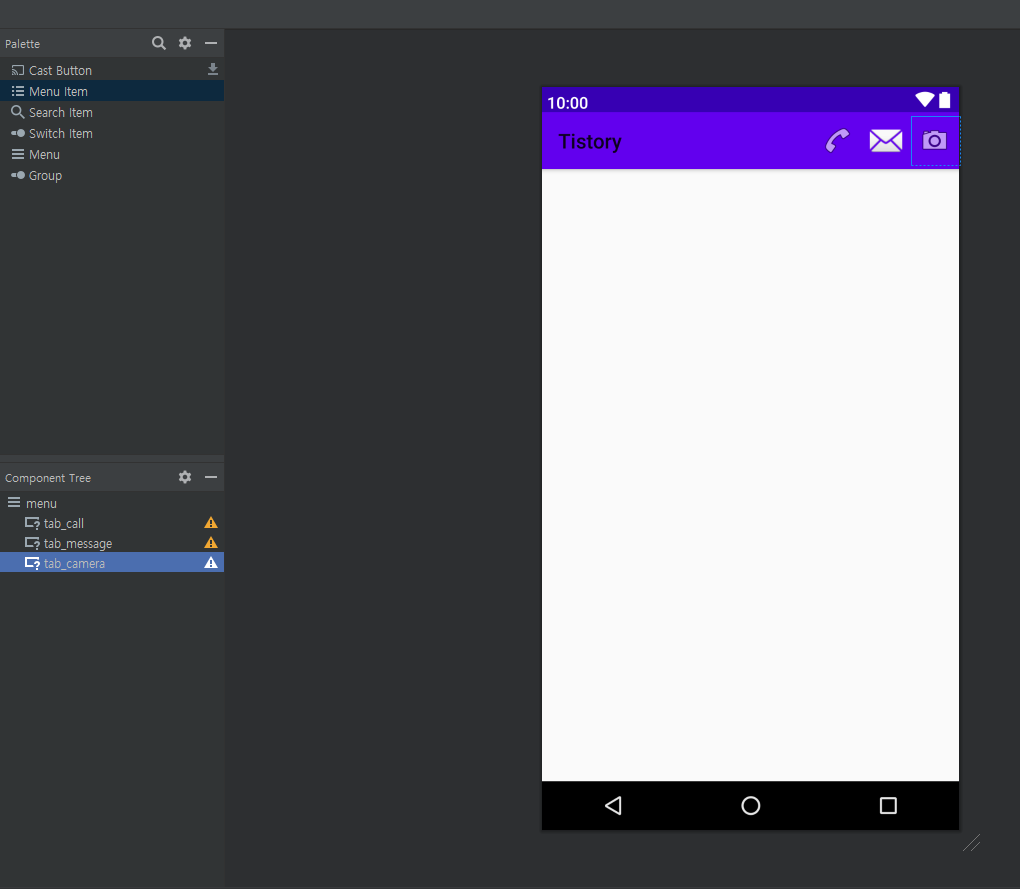
리소스 타입을 메뉴로 바꾼 후 이름을 작성하고 OK를 눌러줍니다.

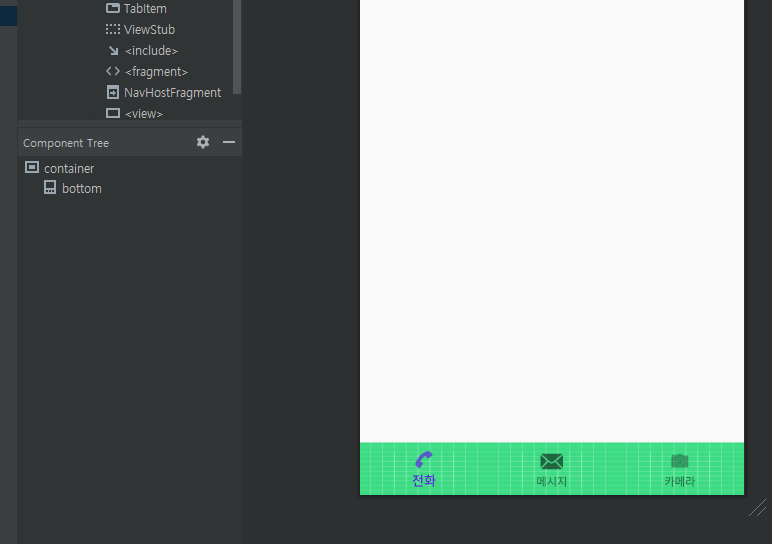
위와 같이 화면을 구성해줍니다.
XML소스
이미지는 기본적으로 있는걸 사용했습니다.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/tab_call"
android:enabled="true"
android:icon="@android:drawable/ic_menu_call"
android:title="전화"
app:showAsAction="ifRoom" />
<item
android:id="@+id/tab_message"
android:enabled="true"
android:icon="@android:drawable/ic_dialog_email"
android:title="메시지"
app:showAsAction="ifRoom" />
<item
android:id="@+id/tab_camera"
android:enabled="true"
android:icon="@android:drawable/ic_menu_camera"
android:title="카메라"
app:showAsAction="ifRoom" />
</menu>
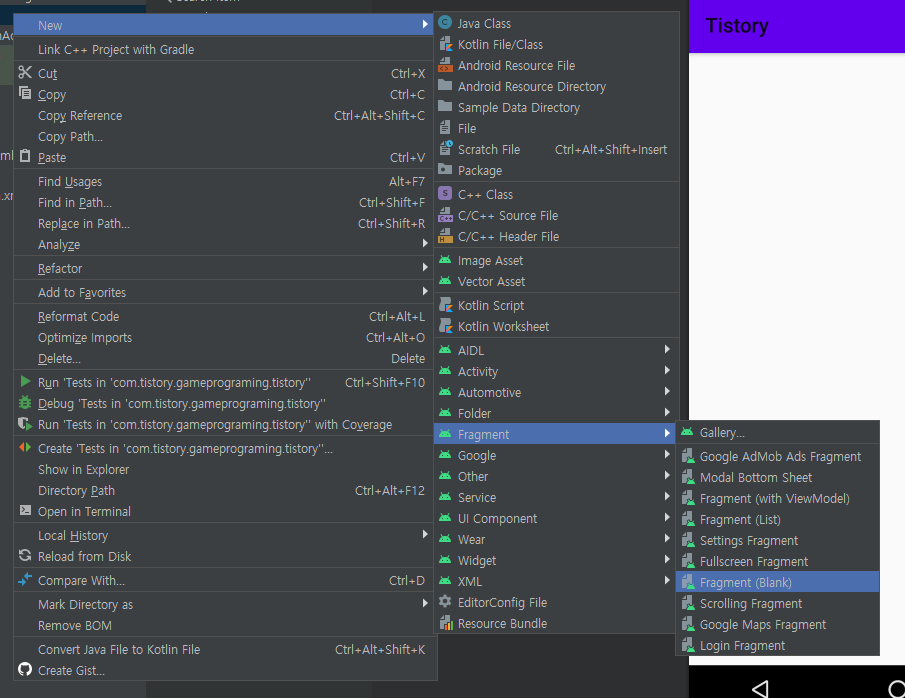
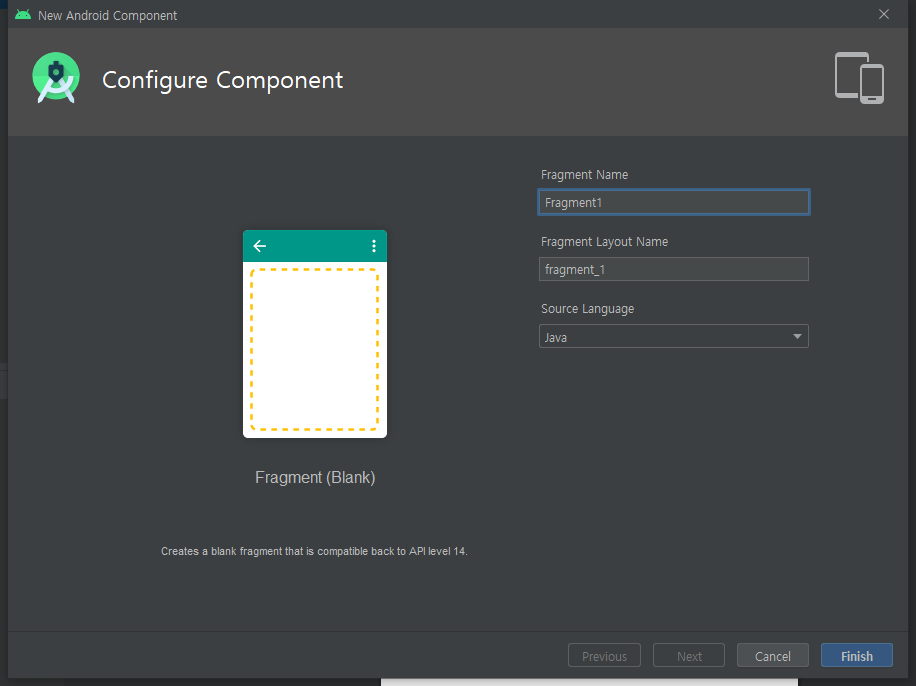
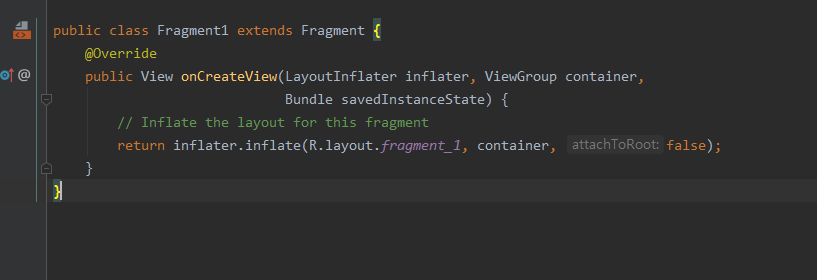
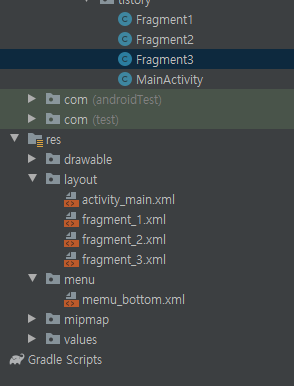
다음은 프래그먼트를 생성해줍니다.


지금 우리는 3개의 하단탭을 만들었기때문에 3번 반복하시면 됩니다.

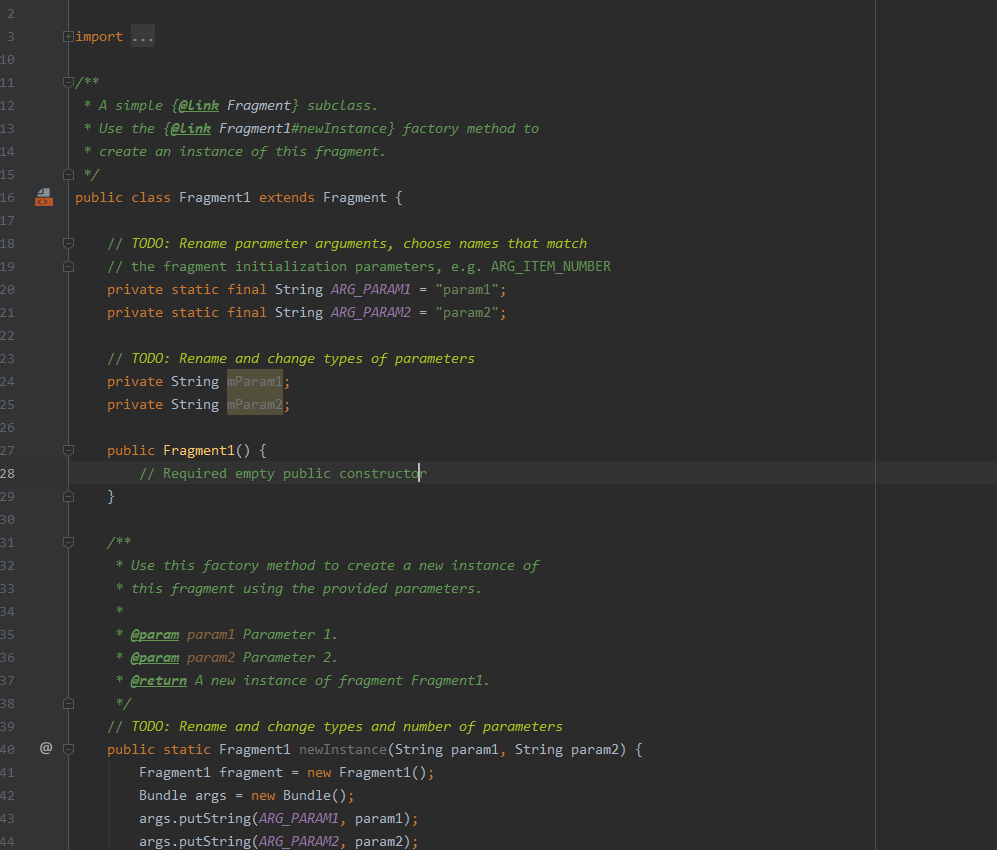
추가하면 위처럼 길게 나오는데 다 지우고
아래만 남기시면 됩니다.


3개의 프래그먼트 생성이 끝났습니다.
메인 액티비티에 소스를 추가해줍니다.
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import android.os.Bundle;
import android.view.MenuItem;
import com.google.android.material.bottomnavigation.BottomNavigationView;
public class MainActivity extends AppCompatActivity {
Fragment fragment1;
Fragment fragment2;
Fragment fragment3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fragment1 = new Fragment1();
fragment2 = new Fragment2();
fragment3 = new Fragment3();
getSupportFragmentManager().beginTransaction().replace(R.id.container, fragment1).commit();
// 초기화면 설정
BottomNavigationView bottomNavigationView = findViewById(R.id.bottom);
bottomNavigationView.setOnNavigationItemSelectedListener(
new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.tab_call:
getSupportFragmentManager().beginTransaction().replace(R.id.container, fragment1).commit();
return true;
case R.id.tab_message:
getSupportFragmentManager().beginTransaction().replace(R.id.container, fragment2).commit();
return true;
case R.id.tab_camera:
getSupportFragmentManager().beginTransaction().replace(R.id.container, fragment3).commit();
return true;
}
return false;
}
});
}
}
이대로 실행하면 에러가 납니다. 기다리세요
activity_main.xml에 가서 아래와 같이 수정해줍니다.

XML 소스
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:itemBackground="@drawable/ic_launcher_background"
app:labelVisibilityMode="labeled"
app:menu="@menu/memu_bottom" />
</FrameLayout>
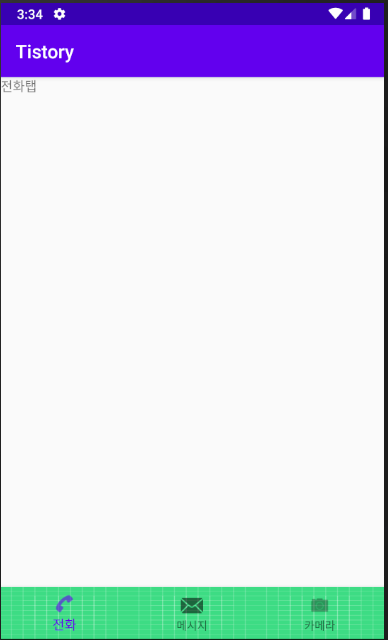
그리고 이제 각 프래그먼트.xml에서 텍스트뷰의 글자를 다르게 설정해줍니다.
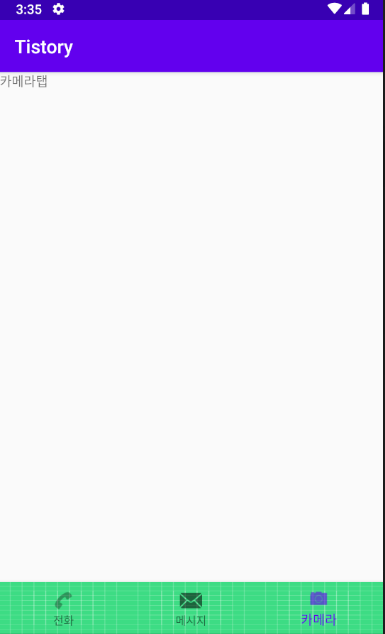
그리고 실행하면 끝.



728x90
반응형
'안드로이드' 카테고리의 다른 글
| 안드로이드 액티비티에서 프래그먼트로 값 전달하기 (0) | 2020.07.28 |
|---|---|
| 안드로이드 미디어플레이어로 배경음악 재생 및 볼륨 조절 하기 (0) | 2020.07.10 |
| 안드로이드 소스 접어두기 (폴딩) (0) | 2020.06.26 |
| 안드로이드 커스텀 캘린더 사용하기 ( 3 - 오늘 날짜 표시해주기 ) (6) | 2020.05.15 |
| [수정] 안드로이드 커스텀 캘린더 사용하기 ( 2 - 클릭한 날짜 표시하기 ) (2) | 2020.05.15 |


