728x90
반응형
https://gameprograming.tistory.com/124
안드로이드 커스텀 캘린더 사용하기 ( 1 - 주말에 색상 적용하기 )
https://gameprograming.tistory.com/122 안드로이드 스튜디오 커스텀 캘린더뷰 적용하기 안드로이드에서 기본적으로 제공되는 캘린더뷰로는 원하는 방식을 구현하기에 제한이 많았습니다. https://github.com/
gameprograming.tistory.com
XML파일을 Drawable폴더에 생성합니다.
my_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector android:exitFadeDuration="@android:integer/config_shortAnimTime"
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/square" />
<item android:state_pressed="true" android:drawable="@drawable/square" />
<item android:drawable="@android:color/transparent" />
</selector>xml에서 이미지(square)를 설정(android:drawable="@drawable/square")하고
자바 파일을 생성합니다. ( MySelectorDecorator )
public class MySelectorDecorator implements DayViewDecorator {
private final Drawable drawable;
public MySelectorDecorator(Activity context) {
drawable = context.getResources().getDrawable(R.drawable.my_selector);
}
@Override
public boolean shouldDecorate(CalendarDay day) {
return true;
}
@Override
public void decorate(DayViewFacade view) {
view.setSelectionDrawable(drawable);
}
}
메인 액티비티에서 적용해줍니다.
materialCalendarView.addDecorators(
new MySelectorDecorator(this)
);

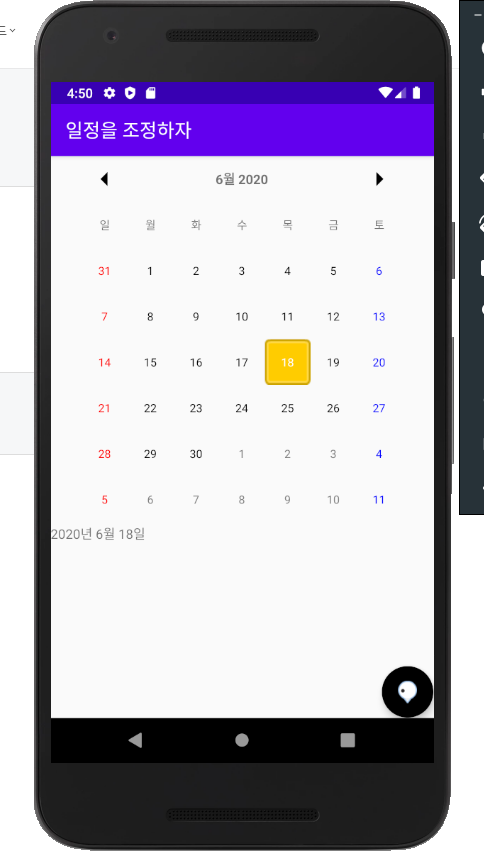
적용하면 저렇게 내가 선택한 날짜에 표시가 됩니다.
728x90
반응형
'안드로이드' 카테고리의 다른 글
| 안드로이드 소스 접어두기 (폴딩) (0) | 2020.06.26 |
|---|---|
| 안드로이드 커스텀 캘린더 사용하기 ( 3 - 오늘 날짜 표시해주기 ) (6) | 2020.05.15 |
| 안드로이드 커스텀 캘린더 사용하기 ( 1 - 주말에 색상 적용하기 ) (9) | 2020.05.15 |
| 안드로이드 스튜디오 커스텀 캘린더뷰 적용하기 (0) | 2020.05.08 |
| 안드로이드 스튜디오 캘린더 뷰 사용해보기 (0) | 2020.05.06 |



