728x90
반응형
안드로이드에서 기본적으로 제공되는 캘린더뷰로는 원하는 방식을 구현하기에 제한이 많았습니다.
https://github.com/prolificinteractive/material-calendarview
prolificinteractive/material-calendarview
A Material design back port of Android's CalendarView - prolificinteractive/material-calendarview
github.com
사용하기전에 build.gradle(Project) 에 아래 내용을 추가 합니다.
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
build.gradle(App)에 아래 내용을 추가 합니다.
dependencies {
implementation "com.prolificinteractive:material-calendarview:1.4.3"
}
xml에 아래 내용을 추가해줍니다.
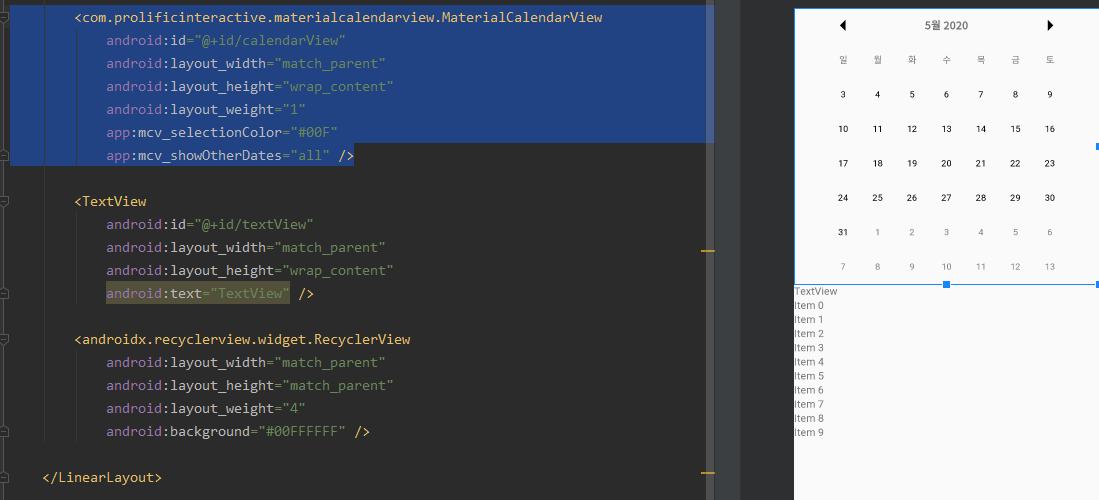
<com.prolificinteractive.materialcalendarview.MaterialCalendarView
android:id="@+id/calendarView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
app:mcv_selectionColor="#00F"
app:mcv_showOtherDates="all" />

추가하면 위 사진과 같이 구성이 됩니다.

처음 실행하면 위와 같이 오늘날짜가 파란색으로 나오지는 않습니다.
MaterialCalendarView materialCalendarView = findViewById(R.id.calendarView);
materialCalendarView.setSelectedDate(CalendarDay.today());위 소스를 추가해야 오늘 날짜에 파란색으로 선택이 됩니다.
728x90
반응형
'안드로이드' 카테고리의 다른 글
| [수정] 안드로이드 커스텀 캘린더 사용하기 ( 2 - 클릭한 날짜 표시하기 ) (2) | 2020.05.15 |
|---|---|
| 안드로이드 커스텀 캘린더 사용하기 ( 1 - 주말에 색상 적용하기 ) (9) | 2020.05.15 |
| 안드로이드 스튜디오 캘린더 뷰 사용해보기 (0) | 2020.05.06 |
| 안드로이드 APK 추출 이후 구글 로그인(Firebase)이 안되는 경우 (0) | 2020.04.28 |
| 안드로이드 스튜디오 디바이스 배경화면 액티비티에 적용하기 (0) | 2020.01.08 |



